March 31 2021
Web Maker for Chrome 4.0.4 Crack With Serial Number Latest

Download Web Maker for Chrome
-
设计为一个脱机前端的环境,网络设备用于镀铬是一浏览器的扩展,让你尝试你的手段HTML,JavaScript,和CSS代码。
铬的附加时间不超过几秒钟的时间安装,和一旦你点击图标的工具栏,你是促使与一个黑暗的图形用户界面,让你输入的代码你要试验。 你应该立即看到的预演你的代码在右半的主要窗口。
各种预处理器可用于您要转到的,无论编程语言选择,并且它们包括降价,巴哥、原子CSS院,TypeScrypt,并抑的。
不用说,节省的代码已经工作应该提高没有任何困难,并载入随后,它是可能的。 只是为了确保项目不受到影响的一个技术问题或任何其他因素导致丢失数据,自动保存功能的集成到铬插件。
更重要的是,为了增加你的生产率,采用代码自动完成可以这样做,你节省时间。
在美观方面,你可能有兴趣知道,各种编辑的主题是可供您选择,并且同样适用于布局的选项。
在结束注意到,网络设备用于镀铬是一个整洁的浏览器扩任何用户在试图把握在编写代码,可以把为一个旋转。 铬的附件提出了一个分散的环境对于他们执行他们的网络实验,并配有一个良好的放在一起组的功能整齐地组织在的图形用户界面。
HTML编辑CSS编辑JS编辑HTML CSS JS编辑
-
के रूप में बनाया गया एक ऑफ़लाइन दृश्यपटल पर्यावरण, वेब निर्माता क्रोम के लिए एक ब्राउज़र एक्सटेंशन की सुविधा देता है कि तुम पर अपने हाथ की कोशिश के स्निपेट को HTML, जावास्क्रिप्ट और सीएसएस कोड.
क्रोम addon से अधिक नहीं लेता है सेकंड के एक जोड़े को स्थापित करने के लिए, और एक बार जब आप अपनी आइकन पर क्लिक करें उपकरण पट्टी में, आप प्रेरित कर रहे हैं के साथ एक अंधेरे जीयूआई की सुविधा देता है कि आप इनपुट कोड आप चाहते हैं के साथ प्रयोग करने के लिए है । आप तुरन्त चाहिए एक पूर्वावलोकन देखने के लिए अपने कोड के ठीक आधे में मुख्य विंडो है ।
विभिन्न पूर्व प्रोसेसर आप के लिए उपलब्ध हैं करने के लिए बारी करने के लिए, की परवाह किए बिना प्रोग्रामिंग भाषा के लिए चुनते हैं, और वे शामिल हैं, Markdown, पग, परमाणु सीएसएस, एससीएसएस, TypeScrypt, और CoffeeScript.
अनावश्यक कहने के लिए, बचत कोड आप पर काम कर रहा है चाहिए जुटाने में कोई कठिनाई नहीं जो भी है, और लोड हो रहा है यह बाद में संभव है, के रूप में अच्छी तरह से. बस सुनिश्चित करने के लिए अपनी परियोजना से प्रभावित नहीं है एक तकनीकी समस्या या किसी भी अन्य कारक के लिए अग्रणी डेटा हानि, ऑटो को बचाने की कार्यक्षमता में एकीकृत क्रोम addon है ।
क्या अधिक है, क्रम में करने के लिए अपनी उत्पादकता बढ़ाने के लिए सहारा, कोड ऑटो पूरा किया जा सकता है इतना है कि आप समय बचाने के लिए ।
सौंदर्य पर सामने, आप रुचि हो सकती है कि पता करने के लिए विभिन्न संपादक विषयों रहे हैं आप के लिए उपलब्ध से चुनने के लिए, और एक ही लागू होता है के लिए लेआउट विकल्प ।
पर एक अंतिम ध्यान दें, वेब निर्माता क्रोम के लिए एक साफ ब्राउज़र एक्सटेंशन से किसी भी उपयोगकर्ताओं के लिए कोशिश कर रहा पर काबू पाने के लिए कोड लिखने के लिए ले सकता है एक स्पिन है. क्रोम addon का प्रस्ताव एक व्याकुलता से मुक्त वातावरण के लिए उन्हें प्रदर्शन करने के लिए अपने वेब प्रयोगों और के साथ आता है एक अच्छी तरह से डाल-एक साथ सेट सुविधाओं के साथ बड़े करीने से संगठित जीयूआई में है ।
HTML संपादक, सीएसएस संपादक जे एस संपादक HTML सीएसएस जेएस संपादक
-
Designed as an offline frontend environment, Web Maker for Chrome is a browser extension that lets you try your hand at snippets of HTML, JavaScript, and CSS code.
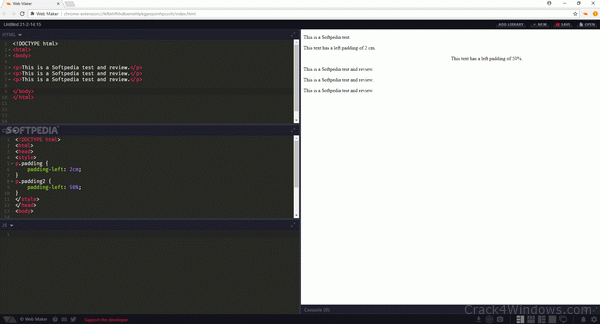
The Chrome addon takes no more than a couple of seconds to install, and once you click its icon in the toolbar, you are prompted with a dark GUI that lets you input the code you want to experiment with. You should instantly see a preview of your code in the right half of the main window.
Various pre-processors are available for you to turn to, regardless of the programming language you opt for, and they include Markdown, Pug, Atomic CSS, SCSS, TypeScrypt, and CoffeeScript.
Needless to say, saving the code you have been working on should raise no difficulty whatsoever, and loading it subsequently is possible as well. Just to make sure your project is not affected by a technical issue or any other factor leading to data loss, the auto-save functionality is integrated into the Chrome addon.
What's more, in order to increase your productivity, resorting to code auto-completion can be done so that you save time.
On the aesthetic front, you might be interested to know that various editor themes are available for you to choose from, and the same applies to layout options.
On an ending note, Web Maker for Chrome is a neat browser extension any users trying to get a grip on writing code could take for a spin. The Chrome addon proposes a distraction-free environment for them to perform their web experiments and comes with a well put-together set of features neatly organized in the GUI.
HTML editor CSS editor JS editor HTML CSS JS Editor
Leave a reply
Your email will not be published. Required fields are marked as *




