Sep 20 2024
RunJS 2.12.1 / 3.0.1 Pre-release Crack + Serial Key Updated

Download RunJS
-
当涉及到编写和测试JavaScript代码时,实际上并不缺少非常好的选择。 尽管如此,代码编辑器通常往往是令人讨厌的功能包装,对于初学者以及只是想尝试JavaScript中新的简单事物的开发人员来说不是最好的解决方案。
这个问题的解决方案可能会以RunJS的形式出现,RunJS是一种超简约的JavaScript暂存器,可以直接从计算机的桌面上编写和测试JavaScript代码的可访问和非吓人的方式。
如前所述,这个应用程序背后的整个想法是尽可能简单。 因此,该应用程序有一个非自命不凡的GUI,只有两个面板(一个用于编写代码,一个用于预览输出),并没有太多其他的眼睛糖果。
当然,编辑器确实有一些人们可能期望的基本功能,如语法高亮和缩进,以及实时代码预览功能(也可以关闭以允许您手动执行代码)。
尽管它的整体简单,编辑器确实有可用的定制功能体面的数组。 例如,从"设置"部分,您可以更改GUI主题中的任何内容,一直到字体和大小。 此外,您可以选择是否使用行编号或换行,以及如何处理所谓的不可见字符。
出人意料的是,你也可以扩展应用程序的基本功能。 例如,您可以从其他JavaScript项目安装NPM包,导入节点模块,以及更改工作目录。
最后,如果你只是在寻找一个简单的JS代码编辑器来尝试基本的想法,只是让你的创造力无需处理典型代码编辑器的复杂性,那么RunJS就是完美的。 我们在测试过程中发现的唯一一个小问题是,应用程序有时会努力改变UI主题,需要多次重新启动。
-
जब जावास्क्रिप्ट कोड लिखने और परीक्षण करने की बात आती है, तो वास्तव में बहुत अच्छे विकल्पों की कमी नहीं है। जैसा कि यह हो सकता है, कोड संपादक आमतौर पर अप्रिय-फीचर वाले होते हैं, न कि शुरुआती के साथ-साथ डेवलपर्स के लिए सबसे अच्छा समाधान जो केवल जावास्क्रिप्ट में नई सरल चीजों को आज़माना चाहते हैं।
इस समस्या का समाधान रनजस के रूप में हो सकता है, एक सुपर-मिनिमलिस्ट जावास्क्रिप्ट स्क्रैडपैड जो आपके कंप्यूटर के डेस्कटॉप से सीधे जावास्क्रिप्ट कोड लिखने और परीक्षण करने का एक सुलभ और गैर-डराने वाला तरीका प्रदान करता है।
जैसा कि पहले उल्लेख किया गया है, इस ऐप के पीछे का पूरा विचार जितना संभव हो उतना सरल होना है। इसलिए, ऐप में केवल दो पैनलों (कोड लिखने के लिए एक, और आउटपुट का पूर्वावलोकन करने के लिए एक) के साथ एक गैर-दिखावा GUI है और आंख कैंडी के संदर्भ में और नहीं।
बेशक, संपादक के पास कुछ बुनियादी सुविधाएँ हैं, जो कि सिंटैक्स हाइलाइटिंग और इंडेंटेशन, और एक रीयल-टाइम कोड पूर्वावलोकन फ़ंक्शन (जो आपको कोड को मैन्युअल रूप से निष्पादित करने की अनुमति देने के लिए भी बंद किया जा सकता है) की अपेक्षा कर सकता है।
अपनी समग्र सादगी के बावजूद, संपादक में अनुकूलन सुविधाओं का एक अच्छा सरणी उपलब्ध है। उदाहरण के लिए, सेटिंग सेक्शन से, आप GUI थीम से कुछ भी बदल सकते हैं, फ़ॉन्ट और उसके आकार तक। इसके अलावा, आप चुन सकते हैं कि क्या लाइन नंबरिंग या लाइन रैपिंग का उपयोग किया जाता है, और यह भी कि तथाकथित अदृश्य पात्रों को कैसे संभाला जाना चाहिए।
हैरानी की बात यह है कि आप ऐप की आधार कार्यक्षमता भी बढ़ा सकते हैं। उदाहरण के लिए, आप अन्य जावास्क्रिप्ट परियोजनाओं, आयात नोड मॉड्यूल से एनपीएम पैकेज स्थापित कर सकते हैं, साथ ही साथ कार्यशील निर्देशिका को बदल सकते हैं।
निष्कर्ष निकालने के लिए, यदि आप बुनियादी विचारों को आज़माने के लिए एक साधारण जेएस कोड संपादक की तलाश कर रहे हैं और बस अपनी रचनात्मकता को बिना किसी विशिष्ट कोड संपादकों की जटिलता से निपटने के लिए जंगली चलाने दें, तो रनजेएस सिर्फ सही है। हमारे परीक्षणों के दौरान हमने जो थोड़ा सा अस्पष्ट पाया वह तथ्य यह था कि ऐप कभी-कभी यूआई थीम को बदलने के लिए संघर्ष करता था, जिसके लिए एक से अधिक पुनरारंभ की आवश्यकता होती थी।
-
When it comes to writing and testing JavaScript code there’s really no shortage of very good options out there. Be that as it may, code editors usually tend to be obnoxiously feature-packed, not the best solution for beginners as well as for developers that just want to try out new simple things in JavaScript.
The solution to this problem might come in the form of RunJS, a super-minimalist JavaScript scratchpad that provides an accessible and non-intimidating way of writing and testing JavaScript code directly from your computer’s desktop.
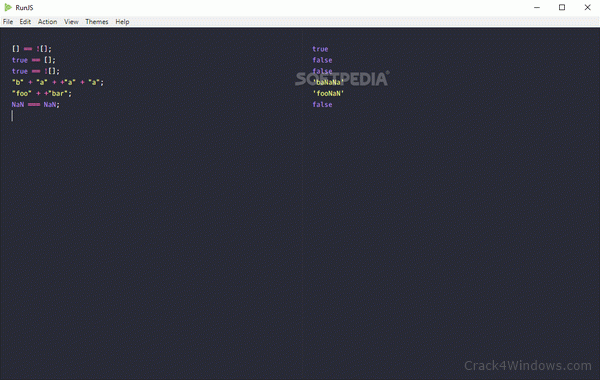
As mentioned before, the whole idea behind this app is to be as simple as possible. Hence, the app has a non-pretentious GUI with only two panels (one for writing the code, and one for previewing the output) and not much else in terms of eye candy.
Of course, the editor does have some of the basic features one might expect such as syntax highlighting and indentation, and a real-time code preview function (which can also be turned off in order to allow you to execute the code manually).
Despite its overall simplicity, the editor does have a decent array of customization features available. For example, from the Settings section, you can change anything from the GUI theme, all the way up to the font and its size. Furthermore, you can choose whether line numbering or line wrapping is used, and also how the so-called invisible characters should be handled.
Surprisingly, you can also extend the app’s base functionality. For example, you can install NPM packages from other JavaScript projects, import node modules, as well as change the working directory.
To conclude, if you’re just looking for a simple JS code editor to try out basic ideas and just let your creativity run wild without having to deal with the complexity of typical code editors, then RunJS is just perfect. The only little niggle we found during our tests was the fact that the app sometimes struggled to change the UI themes, requiring more than one restart.
Leave a reply
Your email will not be published. Required fields are marked as *




