November 29 2023
Saola Animate 3.1.4 Crack With Serial Key Latest

Download Saola Animate
-
如今的网络内容是相当酷的和互动的,有很多新鲜的动画。 比这更多,设计工具得到了完善了多年,现在需要很少或几乎没有编码知识。 例如,扫落画的是一个强大的应用程序,可以创造整洁的互动HTML5动画。
而言在视觉的布局,该应用程序是结构化的多样一个视频编辑器。 该中心的区域是在画布上,用一个时间表的编辑在窗口的底部的侧面进行管理的场景,另一个的资源浏览和目的性质调整,以及上工具栏配有必要的控制和功能。
伟大的精力在你的代表是一个整齐的想法,因为该应用程序可以帮助你轻松把它放在实践。 有很多物种,你可以包括在动画。 因此,你的作品可以作出的矩形,椭圆,HTML部件、图片、音频文件、视频、符号,以及作为一个整体的各种形状。
编辑可以迅速成为彻底的,用丰富的参数配置。 发现在一个侧面,选择允许你要调整一般对象参数、位置和大小、转换的效果,填、边境,甚至案文相关的配置。
你开始在一个空的场景,其中表示你的画布上。 你可以设置的尺寸规格以任何适合你的项目。 多个场景,可以加入,而层的支持使得确定你不觉得不知所措的工作时,有太多的目的和要素。 画布本身可以装有电网,其目的可卡,用于精确度在设计。
时间轴编辑是直观的整体。 每个对象添加获得包括在该时间表。 如果你不想花时间的以手动把关键是有一个自动化功能,只允许改变的时间和性质的对象,改变被标记为一个关键产生的动画。
为更复杂的任务,可以访问该事件的处理程序。 它的职能作为一般规则或对一个选择的对象。 动作可以在这里定义为各种各样的活动,例如单人或双击行动,播放和暂停、鼠标的运动,重点、刷卡,以及更多。 没有编码的需要在此,但只有名称和价值观定义,然后你就可以预览在画布上。
的预览可以开始按一个按钮为整个动画或一种定制选择。 此外,您可以默认的浏览器带来播放的动画的所以你可以来看它在其当地环境。 当涉及到出口,但是,你只能建立在项目5的。 这将有助于节省的动画脱机使用的。
所有的一切,扫落画的是一个强大的应用程序中,只有你的想象力的极限。 你可以工作人阵的目的和彻底的配置觉得样式和动画中的每一个。 自动关键帧的特点是肯定的,以帮助出,虽然事件的处理程序可以创建复杂的互动的动画。
-
आजकल वेब सामग्री बहुत शांत है और इंटरैक्टिव, की बहुत सारी के साथ आकर्षक एनिमेशन के साथ जिस तरह से. इस से अधिक है, उपकरण डिजाइन मिल गया पिछले कुछ वर्षों में सिद्ध, अब थोड़ा की आवश्यकता होती है करने के लिए कोई कोडन ज्ञान है । उदाहरण के लिए, Saola चेतन है एक शक्तिशाली आवेदन के साथ जो आप कर सकते हैं बनाने के लिए स्वच्छ इंटरैक्टिव एचटीएमएल 5 एनिमेशन ।
के संदर्भ में दृश्य लेआउट, आवेदन संरचित है बहुत पसंद है एक वीडियो संपादक है । केंद्र क्षेत्र है, कैनवास के साथ एक समय पर संपादक खिड़की के नीचे, एक साइड पैनल के प्रबंधन के लिए दृश्य के लिए, एक और संसाधन ब्राउज़िंग और वस्तु गुण समायोजन, के रूप में अच्छी तरह के रूप में ऊपरी टूलबार के साथ फिट आवश्यक नियंत्रण और कार्य करता है ।
महान प्रयास आपकी ओर से है के साथ आने के लिए एक स्वच्छ विचार है, क्योंकि आवेदन में मदद करता है आप आसानी से यह व्यवहार में डाल. वहाँ रहे हैं की एक बहुत कुछ प्रकार की वस्तु के लिए आप में शामिल कर सकते हैं एनीमेशन. इस तरह के रूप में, अपनी कृतियों बनाया जा सकता है ऊपर की आयतों, ellipses, HTML विगेट्स, चित्र, ऑडियो फ़ाइलें, वीडियो, प्रतीक, के रूप में अच्छी तरह के रूप में आकार की एक पूरी विविधता है ।
संपादन जल्दी से बन सकता है पूरी तरह से, के एक बहुतायत के साथ पैरामीटर विन्यस्त करने के लिए । पाया एक साइड पैनल में, विकल्प की अनुमति को समायोजित करने के लिए सामान्य वस्तु मापदंडों, स्थिति और आकार, परिवर्तन के प्रभाव, भरण, बॉर्डर, और यहां तक कि पाठ से संबंधित विन्यास है ।
आप शुरू में एक रिक्त दृश्य, का प्रतिनिधित्व करता है जो अपने कैनवास. आप आकार सेट कर सकते हैं निर्दिष्टीकरण करने के लिए सूट जो कुछ भी अपनी परियोजना. कई दृश्यों में जोड़ा जा सकता है, और परत का समर्थन करता है सुनिश्चित करें कि आप अभिभूत महसूस नहीं के साथ काम कर जब भी कई वस्तुओं और तत्वों के साथ. कैनवास में ही फिट किया जा सकता है के साथ एक ग्रिड है, जो करने के लिए वस्तुओं बोले जा सकते हैं सटीकता के लिए डिजाइन में.
इस समय संपादक सहज ज्ञान युक्त है कुल मिलाकर. प्रत्येक वस्तु आप जोड़ने शामिल हो जाता है इस समय में. मामले में आप नहीं चाहते करने के लिए समय ले लो करने के लिए मैन्युअल रूप से जगह keyframes के साथ, वहाँ है एक स्वचालित समारोह है, जो बस आप की अनुमति देता है समय बदलने के लिए और एक वस्तु के गुणों, के साथ परिवर्तन को चिह्नित किया जा रहा है के रूप में एक keyframe का उत्पादन करने के लिए एनिमेशन.
के लिए और अधिक जटिल कार्यों के साथ, आप का उपयोग कर सकते हैं, ईवेंट हैंडलर । यह कार्यों के रूप में एक सामान्य नियम के लिए या एक चयनित वस्तु है । कार्यों में परिभाषित किया जा सकता है यहाँ के लिए घटनाओं की एक किस्म है, इस तरह के रूप में एकल या डबल-क्लिक आपरेशन, खेलते हैं और थामने के लिए, माउस आंदोलन, ध्यान, ज़ोर से मारना, और अधिक. कोई कोडिंग की आवश्यकता है, लेकिन केवल नाम और मूल्यों को परिभाषित करने के लिए, जो आप कर सकते हैं, तो पूर्वावलोकन में कैनवास है ।
एक पूर्वावलोकन किया जा सकता है शुरू कर दिया पर एक बटन के प्रेस के लिए पूरे एनीमेशन या एक कस्टम चयन । इसके अतिरिक्त, आप कर सकते हैं के डिफ़ॉल्ट ब्राउज़र लाया खेलने के लिए एनीमेशन तो आप देख सकते हैं यह में अपने मूल वातावरण. जब यह आता है करने के लिए निर्यात, हालांकि, आप कर सकते हैं केवल निर्माण परियोजना एचटीएमएल 5 के रूप में. यह किया गया है करने के लिए उपयोगी बचाने के लिए ऑफ़लाइन उपयोग के रूप में अच्छी तरह से.
सब सब में, Saola चेतन एक शक्तिशाली अनुप्रयोग है, जिसमें केवल अपनी कल्पना की सीमा है । आप कर सकते हैं के साथ काम एक चौंकाने वाली सरणी की वस्तुओं और अच्छी तरह से कॉन्फ़िगर दृश्य शैलियों और एनिमेशन प्रत्येक के लिए. ऑटो-keyframe सुविधा है सुनिश्चित करने में मदद करने के लिए बाहर है, जबकि घटना संचालकों के लिए बनाया जा सकता जटिल, इंटरैक्टिव एनिमेशन ।
-
Nowadays web content is pretty cool and interactive, with lots of fresh animations along the way. More than this, design tools got perfected over the years, now requiring little to no coding knowledge. For instance, Saola Animate is a powerful application with which you can create neat interactive HTML5 animations.
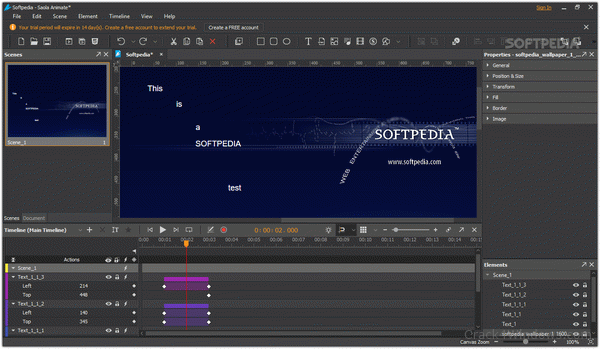
In terms of visual layout, the application is structured much like a video editor. The center area is the canvas, with a timeline editor at the bottom of the window, a side panel for management of scenes, another for resource browsing and object properties adjustment, as well as the upper toolbar fitted with the necessary controls and functions.
The great effort on your behalf is to come up with a neat idea because the application helps you easily put it in practice. There are a lot of object types you can include in the animation. As such, your creations can be made up of rectangles, ellipses, HTML widgets, images, audio files, videos, symbols, as well as a whole variety of shapes.
Editing can quickly become thorough, with an abundance of parameters to configure. Found in a side panel, options allow you to adjust general object parameters, position and size, transformation effects, fill, border, and even text related configurations.
You start off in a blank scene, which represents your canvas. You can set the size specifications to whatever suits your project. Multiple scenes can be added, and layer support makes sure you don’t feel overwhelmed when working with too many objects and elements. The canvas itself can be fitted with a grid, to which objects can be snapped for accuracy in designs.
The timeline editor is intuitive overall. Each object you add gets included in the timeline. In case you don’t want to take the time to manually place keyframes, there’s an automated function which simply allows you to change the time and properties of an object, with the change being marked as a keyframe to produce animations.
For more complex tasks, you can access the event handler. It functions as a general rule or for a selected object. Actions can be defined here for a variety of events, such as single or double-click operations, play and pause, mouse movement, focus, swipe, and more. No coding is required here, but only names and values to define, which you can then preview in the canvas.
A preview can be started at the press of a button for the entire animation or a custom selection. Additionally, you can have the default browser brought up to play the animation so you can view it in its native environment. When it comes to exporting, however, you can only build the project as HTML5. It would have been useful to save the animation for offline use as well.
All in all, Saola Animate is a powerful application in which only your imagination is the limit. You can work with a stunning array of objects and thoroughly configure visual styles and animations for each. The auto-keyframe feature is sure to help out, while event handlers can be created for complex, interactive animations.
Leave a reply
Your email will not be published. Required fields are marked as *




